
Browser 11
Project Description:
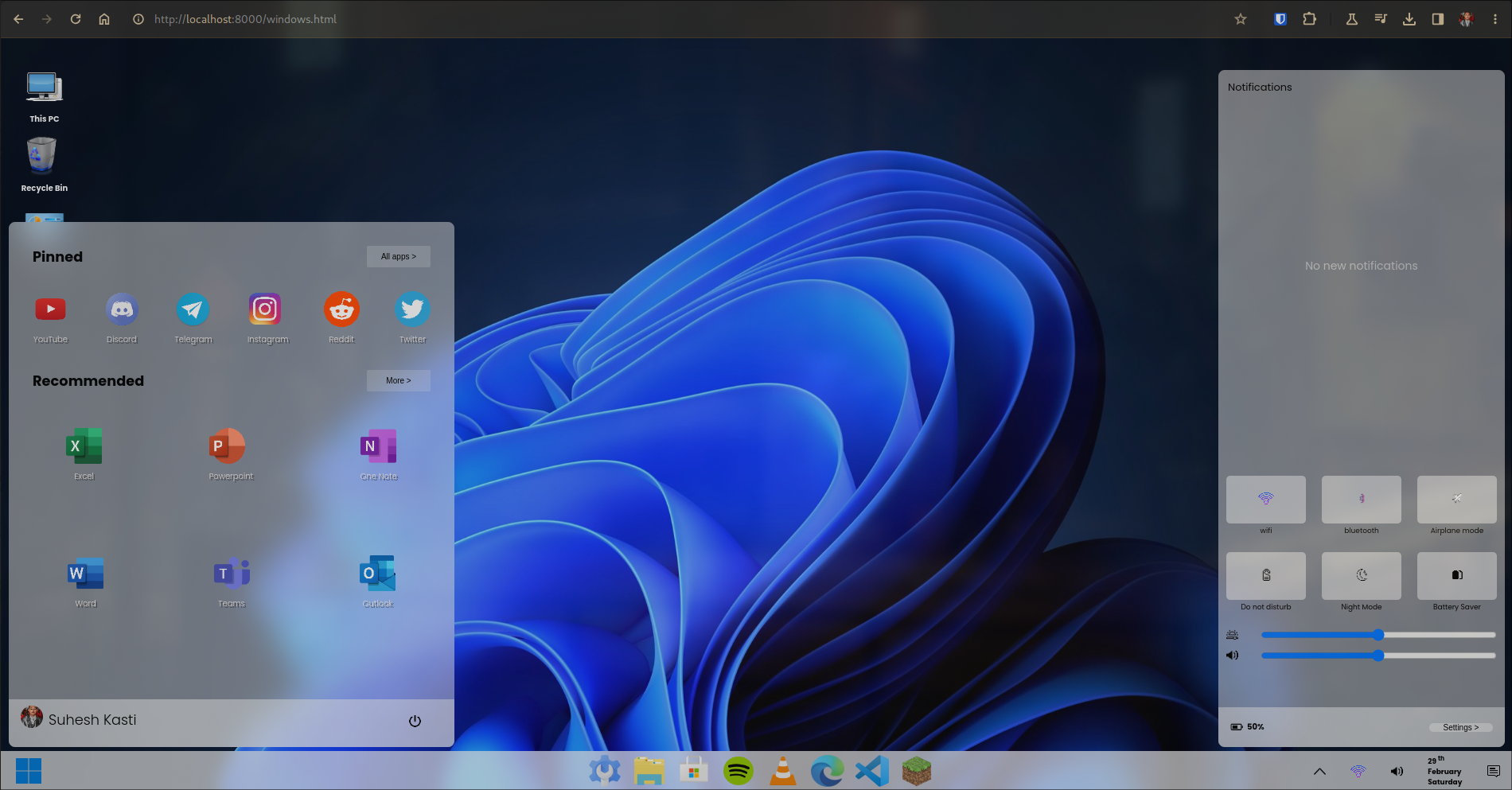
I created a simple Windows 11 replica in a web browser using HTML, CSS, and JavaScript, one of my initial projects in web development. The project features interactive elements like a start button and a notification center, emulating the functionality of the Windows 11 interface.
Project Requirements:
- Replicate the Windows 11 interface.
- Implement an interactive Start button.
- Create a functional Notification Center.
- Develop the project using HTML, CSS, and JavaScript.
What I Learned:
This project served as a fantastic learning experience for me in several aspects of web development, including:
- HTML for structuring the page.
- CSS for styling and layout design.
- JavaScript for adding interactivity to the elements.
- User interface (UI) design principles.
- Event handling and DOM manipulation.
- Troubleshooting and debugging web applications.